Чек-лист: как проверить сайт за 10 минут
Качественный сайт – идеальная площадка, которая позволяет выстроить необходимый для бизнеса путь клиента и тестировать различные маркетинговые гипотезы, которые могут «выстрелить». Но даже маленькая ошибка или недочет разработчика может навредить, несмотря на грамотную архитектура сайта, комфортный для пользователя интерфейс, симпатичный дизайн и высокую скорость загрузки. По этой причине важно регулярно проверять ресурс на наличие слабых мест.
Но есть и хорошая новость – Grizzly Digital Company поделится правилами, благодаря которым вы сможете самостоятельно просканировать сайт, убедиться в безопасности веб-страницы, определить уязвимые места, улучшить функционирование ресурса, проверить работу маркетолога или SEO-специалиста. И потребуется на это буквально 10 минут.

1. Безопасность превыше всего
Основные доступы всегда должны быть в руках владельца сайта, во избежание проблем. Речь идет о следующих доступах:
- к хостинг-провайдеру, где зарегистрирован домен – название и адрес ресурса необходимо продлевать, иначе это приведет к тому, что клиенты в какой-то момент вас просто не найдут;
- к хостинг-провайдеру, где куплен хостинг – это месторасположение веб-ресурса, так называемый сервер, имея доступ к которому, вы всегда сможете восстановить сайт в случае взлома, кибератаки или воздействия вирусов;
- в админку сайта – у вас должны быть ссылки, логин и пароль.
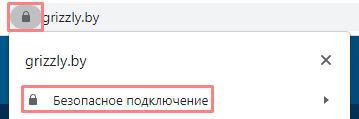
Также важно проверить наличие SSL-сертификата, который свидетельствует о безопасности использования ресурса. Сделать это легко: возле адреса страницы должен быть «замок», кликнув на который мы увидим два варианта: либо «безопасное подключение», либо «не защищено». Нам подходит только первый. Установить сертификат безопасности можно через хостинг, обычно это входит в задачи разработчиков и сеошников.

2. Комфорт для пользователя
Удобный интерфейс, скорость загрузки, мобильная версия – все это влияет на приток клиентов не меньше, чем качество продукции или оказываемых услуг, поэтому важно проверить:
1. Как открывается ресурс с разных гаджетов. Самый простой способ – зайти с десктопа, планшета и смартфона, так вы наглядно посмотрите, как выглядит сайт и что можно доработать.

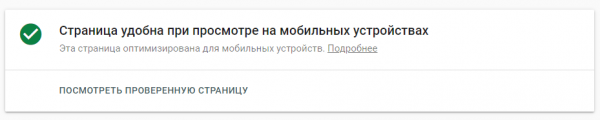
Второй вариант – воспользоваться сервисом от Google https://search.google.com/test/mobile-friendly?hl=ru. Инструмент проанализирует ресурс и укажет на ошибки. Наличие оптимизированной веб-страницы под мобильные устройства жизненно необходимо, так как потенциальные клиенты все чаще просматривают сайты со смартфонов.

2. Скорость загрузки. Современные пользователи не готовы ждать более 5 секунд, поэтому скорость загрузки должна быть соответствующей. Проверить показатели можно при помощи сервиса https://pagespeed.web.dev/. Оптимальный вариант – проанализировать скорость загрузки сайтов конкурентов и ориентироваться на средние показатели, так как попасть в зеленую зону непросто.

3. Кликабельность каждого элемента. Проверить это можно вручную, пройдитесь по пунктам меню, всплывающим окнам, pop-up, основным кнопкам, значкам социальных сетей и телефонам, мессенджеры должны автоматически открывать чат с менеджером или владельцем ресурса. Также важна корректная работа формы обратной связи, вручную создайте тестовую заявку и проверьте, есть ли ошибки.
4. Расположение основных элементов. Ключевые действия, которые приведут к покупке или заказу, должны быть понятны и предсказуемы для пользователя. Здесь работает один важный принцип – не заставляйте клиента долго думать. Стандартный и привычный для пользователей вариант: лого – слева сверху, контакты – справа сверху, поиск – вверху слева или по центру. Логотип должен быть кликабелен и возвращать посетителя на главную страницу, когда это необходимо.
5. Проработку страницы 404. Именно сюда попадает пользователь, если неверно указывает адрес какой-либо из страниц ресурса. Обязательно разместите на ней сообщение об ошибке, дайте правильную ссылку на главную страницу ресурса, укажите контакты для связи. Проверить, как сейчас обстоят дела со страницей-ошибкой легко: после основного адреса сайта поставьте слеш, напишите рандомный набор букв и посмотрите, как отображается ошибка 404.

6. Работа чата на сайте. При наличии онлайн-консультанта важно придерживаться правила: ответ в течение 15 секунд, меньше – отлично, больше – не рекомендуется.
При первом посещении ресурса пользователю должно быть понятно, что вы предлагаете, как с вами связаться и что хотите донести.
3. Контент и SEO всему голова
Начнем с главного принципа – никакого контент-насилия. Что это значит? Все формы и всплывающие окна должны легко закрываться, их количество должно быть уместным, а контент не воспроизводиться автоматически. Мы же не хотим надоесть пользователю в первые минуты контакта с ресурсом. Теперь перейдем к главным правилам:
1. Только уникальный контент. На каждой странице сайта разместите оригинальные тексты, объемом не менее 1000 символов, иначе поисковики просто не заметят страницу, из-за чего попасть в топ выдачи не представится возможным. Проверить уникальность, водность и заспамленность текстов можно при помощи сервиса https://text.ru/.
Нормы по каждому из параметров выглядят так:
- уникальность – 90–100% (зависит от тематики);
- водность – до 15%;
- заспамленность – до 55%.
2. Достоверная контактная информация. Следите за тем, чтобы номера телефонов, мессенджеры, электронная почта были актуальными.
3. Правильное оформление. Чтобы текст легко читался и не выглядел как полотно, важно добавлять заголовки, выделять абзацы, не забывать про списки. Добавляйте инфографику, выделяйте основные моменты картинками, особенно на главной странице.

4. Наличие robots.txt и sitemap.xml. Первый файл указывает поисковикам, какие страницы необходимо обходить. Вы можете проверить есть ли у вас данный файл: после адреса сайта в строке напишите /robots.txt и изучите результат. Что касается sitemap.xml, этот файл хранит информацию о том, как организован контент на сайте, благодаря чему Google и Яндекс могут индексировать страницы. Проверить сайт можно по аналогичному принципу, после адреса укажите /sitemap.xml. За корректность настройки данных файлов отвечает SEO-специалист.
4. Аналитика
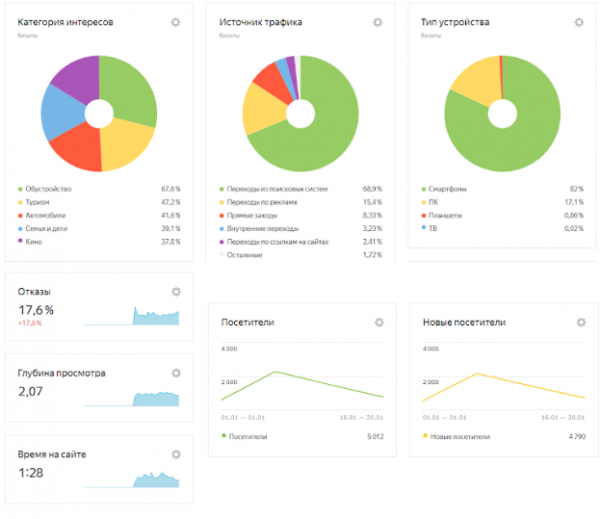
1. Проверьте, подключены ли на сайте сервисы аналитики (Яндекс Метрика, Google Analytics) – без них никуда. Данные сервисы дают информацию о посетителях сайта (регион, возраст, пол, интересы, просмотры с компьютера или мобильных устройств, проведенное на сайте время и т. д.). Вы сможете отследить, как пользователь движется по сайту: куда кликает, а в каком месте уходит со страницы.

Как проверить подключены ли счетчики на вашем сайте? Переходите по ссылкам:
- https://metrika.yandex.ru/
- https://analytics.google.com/analytics/web/#/
Если в списке есть счетчик с вашим ресурсом – все в порядке. Еще один способ проверки: правой кнопкой мыши кликните в любом месте на странице и выберите из выпадающего списка «просмотр кода страницы», затем нажмите Ctrl+F, чтобы появилась строка поиска, в которой пишем metrika или analytics. Также, чтобы у вас не было проблем с редактированием и решением проблем на сайте, он должен быть выполнен на одной из популярных CMS: WordPress, Opencart, Bitrix, ModX.
Помимо технических моментов проведите визуальный анализ, изучите юзабилити, ваш ресурс должен быть не хуже, чем у конкурентов. Помимо современного и стильного оформления важно, чтобы пользователям было понятно, как пользоваться основными функциями. Если сайт отвечает на запрос пользователя и помогает ему выйти с вами на связь для совершения покупки или заказа услуг, значит, вы двигаетесь в правильном направлении.
Этот простой чек-лист позволит проверить основные моменты, даже если с SEO-оптимизацией вы знакомы поверхностно. Для более детального аудита обращайтесь за услугами SEO-специалистов и маркетологов.
Источник: seonews.ru