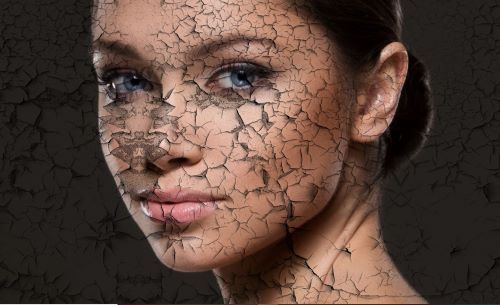
Человек с потрескавшейся кожей на чистом CSS

Нет, это не фотошоп. Фильтр для смешивания слоев уже давно стал доступен и на CSS. Как это работает? Сейчас вы обо всем узнаете.
HTML разметка
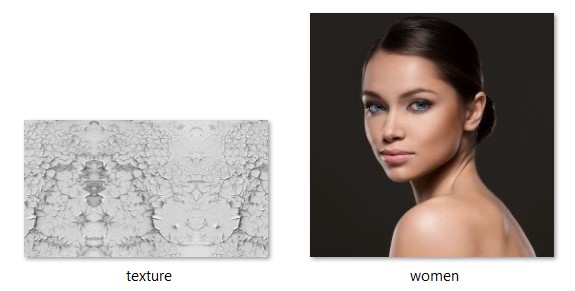
Для эффекта нам потребуются два изображения: портрет человека и текстура.
<div class="portrait">
<img src="women.jpg">
<img src="texture.jpg" class="texture">
</div>

CSS код
Поместим текстуру поверх портрета человека. Свойство object-fit позволяет сохранять пропорции у изображений.
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;/*чистый размер блока*/
}
.portrait{
position: absolute;/*абсолютное позиционирование*/
top: 0;/*верхняя позиция*/
left: 0;/*левая позиция*/
width: 100%;/*на всю ширину экрана*/
height: 100vh;/*на всю высоту экрана*/
}
.portrait img{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;/*растянуть с сохранением пропорций*/
}

Свойство mix-blend-mode задает режим наложения верхнего с нижним слоем — multiply. Как работает режим умножение (multiply)? Как понятно из названия, цвета изображений умножаются. На выходе мы получаем затемненное изображение, без светлых областей текстуры.
.portrait img.texture{
mix-blend-mode: multiply;/*режим наложения слоев*/
filter: contrast(1.5);/*режим усиление контраста*/
}

Послушать простым языком теоретическую часть и увидеть, как делают верстку профессионалы, вы можете уже сейчас, перейдя по ссылке на мой видеокурс.