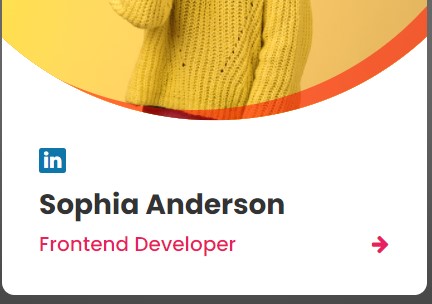
Дизайн карточки на чистом CSS

Создавать красивый дизайн у карточки можно только на чистом CSS с добавлением FontAwesome иконок.
HTML разметка
Внутри контейнера card у нас находится блок с окружностью, фотография и текстовый контент с иконками из библиотеки FontAwesome.
//ссылка на библиотеку
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" integrity="sha512-5A8nwdMOWrSz20fDsjczgUidUBR8liPYU+WymTZP1lmY9G6Oc7HlZv156XqnsgNUzTyMefFTcsFH/tnJE/+xBg==" crossorigin="anonymous" referrerpolicy="no-referrer"/>
<div class="card">
<div class="circle">
<div class="imgBx">
<img src="img.jpg">
</div>
</div>
<div class="content">
<a href="#" class="icon">
<i class="fa fa-linkedin"></i>
</a>
<h3>Sophia Anderson</h3>
<div class="text">
<h4>Frontend Developer</h4>
<a href="#"><i class="fa fa-arrow-right" aria-hidden="true"></i></a>
</div>
</div>
</div>
CSS код
Разместим карточку в центре экрана.
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
*{
margin: 0;/*обнуление отступов*/
padding: 0;/*обнуление полей*/
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
display: flex;/*гибкий flex контейнер*/
justify-content: center;/*в центре по горизонтали*/
align-items: center;/*в центре по вертикали*/
background: radial-gradient(#777,#111);/*градиентный фон*/
min-height: 100vh;/*на всю высоту экрана*/
}
.card{
position: relative;/*относительное позиционирование*/
width: 340px;/*ширина карточки*/
height: 450px;/*высота карточки*/
overflow: hidden;/*скрыть за пределами карточки*/
background: #fff;/*фон карточки*/
border-radius: 10px;/*закругление углов*/
}

С помощью свойства clip-path отсечем по форме круга часть изображения внизу. Псевдоэлемент before создаст декоративную розовую полоску.
.circle{
position: absolute;/*абсолютное позиционирование*/
top: -190px;/*позиция сверху*/
left: 50%;/*позиция слева*/
transform: translateX(-50%);/*сдвиг по оси X*/
width: 500px;/*ширина*/
height: 500px;/*высота*/
clip-path: circle();/*отсечение по кругу*/
background: #f00;
}
.circle::before{
content: '';
position: absolute;
top: -8px;
left: -16px;
width: 100%;
height: 100%;
border-radius: 50%;
background: transparent;/*прозрачный фон*/
box-shadow: 0 0 0 20px rgba(255,0,0,0.5);/*тень*/
z-index: 10000;/*на верхнем слое*/
pointer-events: none;
}

Позиционируем картинку так, как нам надо и установим hover-эффект масштабирования.
.imgBx{
position: absolute;
width: 340px;
height: 310px;
background: #ff0;
left: 50%;
transform: translateX(-50%);
bottom: 0;
z-index: 1000;
}
.imgBx img{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;/*сохраняет соотношение сторон*/
transition: 0.5s;/*плавный переход*/
transform-origin: top;/*направление трансформации*/
}
.imgBx:hover img{
transform: scale(1.5);/*масштабирование*/
}
И последнее — оформим текст и иконки.
.content{
position: absolute;
bottom: 0;
width: 100%;
height: 140px;
padding: 20px 30px;
}
.fa-linkedin{
background: #0e76a8;
padding: 2px 4px;
color: #fff;
border-radius: 2px;
}
h3{
margin: 7px 0 2px;
font-size: 1.4em;
font-weight: 700;
color: #333;
}
.text{
display: flex;
justify-content: space-between;
align-items: center;
}
.text h4{
font-weight: 500;
color: #e91e63;
}
.text a .fa {
color: #e91e63;
}