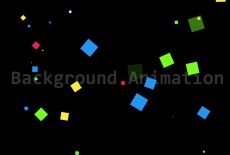
JavaScript анимация на фоне

На всей странице будет происходить плавное движение вверх разноцветных квадратиков разного размера.
Подготовка фона для анимации
Создадим секцию section (область анимации) с текстом под анимацию и растянем ее на весь экран.
<section>
<h2>Background Animation</h2>
</section>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: consolas;
}
body{
overflow: hidden;
height: 100vh;
background: #111;
background: #000;
}
section{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
h2{
color: #333;
font-size: 5em;
}

Стилизация одного квадратика
У пользователя возникнет ощущение, что много больших и маленьких разноцветных квадратиков устремилось вверх. Но на самом деле мы стилизуем только один span, которого изначально физически нет в HTML разметке. Откуда же он тогда появится?
span{
position: absolute;
width: 100px;
height: 100px;
background: transparent;
background-size: cover;
pointer-events: none;
background: #e91e63;
animation: animate 5s linear infinite;
}
JavaScript код
JavaScript умеет создавать любые элементы на ходу и вставлять генерируемые фрагменты кода, туда куда мы укажем.
// Создание объекта с множеством цветов и занесение его в переменную colors
let colors = [
'#2196f3',
'#e91e63',
'#ffeb3b',
'#74ff1d'
];
// Функция с названием "создание квадратов"
function createSquare() {
// Объявление переменной section и присвоение ей элемента секция
const section = document.querySelector('section')
// Объявление переменной square и занесение туда создаваемые элементы span
const square = document.createElement('span')
// Объявление переменной size для рандомно создаваемых размеров квадратов
let size = Math.random() * 50;
// Рандомная ширина квадрата динамически записывается в CSS стили
square.style.width = 20 + size+'px';
// Рандомная высота квадрата динамически записывается в CSS стили
square.style.height = 20 + size+'px';
// Объявление переменной bg с формулой для рандомно-создаваемых расцветок
let bg = colors[Math.floor(Math.random() * colors.length)];
// Присвоение CSS свойству background значение переменной
square.style.background = bg;
// Присвоение CSS свойству top формулу случайно созданной высоты квадрата
square.style.top = Math.random() * innerHeight + "px";
// Присвоение CSS свойству top формулу случайно созданной ширины квадрата
square.style.left = Math.random() * innerWidth + "px";
// Вывод квадратов в секции
section.appendChild(square);
// Метод вызывается каждые 5 секунд для удаление квадратов
setTimeout(() => {
square.remove()
}, 5000)
}
// Метод запускает функцию через указанный промежуток времени
setInterval(createSquare, 150)
На данном этапе мы видим, как создаются и удаляются разноцветные квадратики. Но это пока не то, что нам надо. Анимация еще не происходит.
Анимация
На последнем кадре (100%) для оси Y установлено значение -500, что заставляет квадраты двигаться вверх. Двигаясь, они масштабируются и вращаются вокруг своей оси.
@keyframes animate{
0%
{
transform: scale(0) translateY(0) rotate(0deg);
opacity: 0;
}
10%
{
opacity: 1;
}
90%
{
opacity: 1;
}
100%
{
transform: scale(1) translateY(-500%) rotate(360deg);
opacity: 0;
}
}
Посмотрите пример на CodePen