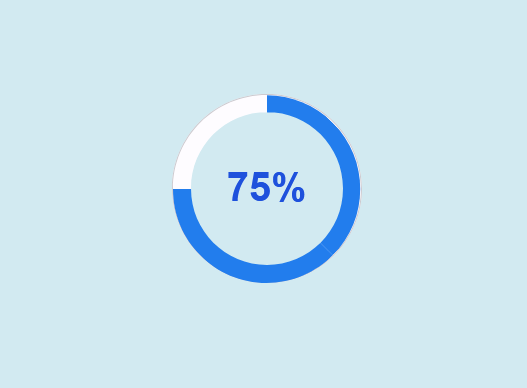
Круговой индикатор выполнения с использованием только HTML и CSS

Круговой индикатор выполнения в настоящее время используется на многих веб-сайтах. Существует много типов индикаторов выполнения, и круг — один из них.
Этот тип дизайна чаще всего встречается на веб-сайтах электронной коммерции или различных типах бизнес-сайтов. И в сегодняшней статье вы узнаете, как создать круговой индикатор выполнения, используя только HTML и CSS.
Вся тема состоит из четырех псоледовательных шагов, в каждом из которых progressbar обретает внешний вид и свойства.
Шаг первый. Сделать круг на веб-странице
Для начала необходимо создать базовую структуру html страницы и вставить после тега body следующую разметку:
<div class="circle-wrap">
<div class="circle">
</div>
</div>
стили CSS
body {
font-family: "Roboto", sans-serif;
background:#d2eaf1;
}
/*Светло-голубой используется в качестве фона веб-страницы здесь*/
/*Теперь нарисуем круг. Его ширина: 150 пикселей, высота: 150 пикселей и радиус границы: 50% были использованы для округления. Белый цвет был использован в качестве фона этого круга.*/
.circle-wrap {
margin: 150px auto;
width: 150px;
height: 150px;
background: #fefcff;
border-radius: 50%;
border: 1px solid #cdcbd0;
}

Таким образом, мы создали основу для кругового индикатора с HTML и CSS.






