Главная Продвижение в интернете
Продвижение в интернете
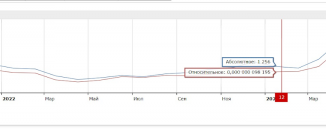
Увеличили трафик в 4 раза с помощью узких ключей и контентного SEO: кейс ОТП Банка
SEO-команда «Вебпрактик» поделилась кейсом ОТП Банка и рассказала, как они достигли высоких позиций в выдаче по ключевым запросам и с помощью каких инструментов увеличили...
Лямбда-выражения в Java
Доброго времени суток! Сегодня мы рассмотрим с Вами лямбда-выражения в языке Java.
Лямбда-выражения в Java сильно напоминают их аналоги - стрелочные функции из JavaScript, и...
Изучение внутреннего устройства Python с помощью модуля dis
Python - это высокоуровневый и интерпретируемый язык программирования, который обеспечивает множество удобных и продвинутых функций для разработчиков.
Однако за этой простотой скрывается сложная внутренняя структура
и...
5 инструментов ВКонтакте, которые облегчат вам продвижение бизнеса
Продвижение бизнеса в любой социальной сети требует времени, знаний и значительных финансовых вложений, и ВКонтакте здесь не исключение. Поэтому, на мой взгляд, так ценны...
Эффективный нейминг. Как грамотно придумывать названия для брендов, продуктов и услуг
Как вы яхту назовете, так она и поплывет», – смысл этой емкой фразы из советского мультфильма в контексте нейминга наверняка понятен абсолютно всем, а...
Интересные разработки, которые провалились в продаже
В мире высоких технологий инновации играют важную роль. Однако не все новые продукты и разработки могут претендовать на успех на рынке. Креативные идеи не...
SEO глазами клиентов 2023: участники о результатах рейтинга и развитии рынка
В начале июля редакция SEOnews объявила результаты 14-го рейтинга «SEO глазами клиентов». В исследовании приняли участие 65 агентств, качество работы которых оценивали 650 клиентов...
Эффект светящегося блока на CSS
Доброго времени суток! В примере выше мы рассмотрим как сделать эффект светящегося блока на CSS.
Итак, код:
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--main-color: #0dc18b;
--box-width: 400px;
}
body {
background-color: #030303;
display: flex;
justify-content: center;
align-items: center;
height: 100%;
padding-top:100px;
}
.box {
width: var(--box-width);
height: calc(var(--box-width) / 2);
background-color: var(--main-color);
border-radius: 10px;
box-shadow: 0 0 10px var(--main-color),
0 0 20px var(--main-color),
0 0 30px var(--main-color);
animation: anim 1s infinite;
}
/**
анимация свечения на основе теней блока
*/
@keyframes anim {
0% {
box-shadow: 0 0 10px var(--main-color),
0 0 20px var(--main-color),
0 0 30px var(--main-color);
}
100% {
box-shadow: 0 0 20px var(--main-color),
0 0 40px var(--main-color),
0 0 60px var(--main-color);
}
0% {
box-shadow: 0 0 10px var(--main-color),
0 0 20px var(--main-color),
0 0 30px var(--main-color);
}
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
Источник
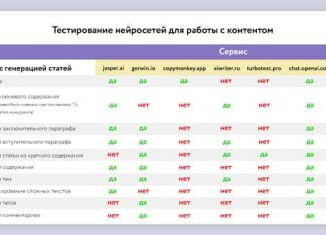
Исследование эффективности нейросетей в оптимизации SEO-контента
Современные методы оптимизации поисковой системы (SEO) переживают революцию благодаря применению искусственного интеллекта. В этой статье я расскажу об эксперименте применения нейросетей для формирования SEO-контента,...
Создание простейшего веб-сервера в C#
Доброго времени суток! Сегодня мы рассмотрим с Вами как можно создать простейший веб-сервер в C#.
Для создания данного сервера мы будем использовать встроенные возможности платформы...