Расширяемое поле для поиска на JavaScript

Как еще немного сэкономить место на сайте, за счет уменьшенной панели поиска?
Маленькая версия поискового поля
Создадим кастомное поисковое поле, используя только теги div.
<div class="search">
<div class="icon"></div>
<div class="input">
</div>
@import url('https://fonts.googleapis.com/css?family=Poppins:200,300,400,500,600,700,800,900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
position: relative;/*относительное позиционирование*/
display: flex;/*технология flexbox*/
justify-content: center;/*в центре по горизонтали*/
align-items: center;/*в центре по вертикали*/
min-height: 100vh;
background: #E1BEE7;/*цвет фона*/
}
.search{
position: relative;
width: 60px;/*ширина поискового блока*/
height: 60px;/*высота поискового блока*/
background: #fff;/*цвет*/
border-radius: 60px;/*закругление углов блока*/
overflow: hidden;/*прячем все лишнее*/
transition: 0.5s;/*плавный переход*/
box-shadow: 0 0 0 5px #BF360C;/*тень*/
}

Создание лупы
Создадим иконку лупы вручную с помощью псевдоэлементов before и after.
.search .icon{
position: absolute;/*абсолютное позиционирование*/
left: 0;/*позиция слева*/
top: 0;/*позиция сверху*/
width: 60px;
height: 60px;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;/*курсор рука*/
z-index: 1;/*верхний слой*/
}
.search .icon:before{
content: '';
position: absolute;
width: 15px;
height: 15px;
border: 3px solid #BF360C;/*обводка*/
border-radius: 50%;/*закругление углов блока*/
transform: translate(-4px,-4px);
transition: 0.5s;
}
.search .icon:after{
content: '';
position: absolute;
width: 3px;
height: 12px;
background: #BF360C;
transform: translate(6px,6px) rotate(315deg);/*поворот ручки лупы*/
}

Переключение на расширенную версию
Когда пользователю нужно задать ключевое слово для поиска, поисковая панель переходит в активное состояние — увеличивает свою ширину до 360 пикселей.
.search.active{
width:360px;
}
Этот JavaScript код находит поисковый бокс с иконкой, заносит их в переменный и создает специальную функцию. Задача данной функции при клике на иконку, добавлять элементу search активный класс.
const icon = document.querySelector('.icon');
const search = document.querySelector('.search');
icon.onclick = function(){
search.classList.toggle('active');
}

Создание реального поискового поля
В кастомное поле не получится поставить курсор и вбить туда слово, поэтому создадим input, который сделаем невидимым и зададим ему стили.
<input type="text" name="" id="SearchInput" placeholder="Search">
.search .input{
position: relative;
width: 300px;
height: 60px;
left: 60px;
background: #f0f;
display: flex;
justify-content: center;
align-items: center;
}
.search .input input{
position: absolute;
top: 0;
width: 100%;
height: 100%;
padding: 10px 0;
border: none;/*прячем настоящее поисковое поле*/
outline: none;
font-size: 18px;
}

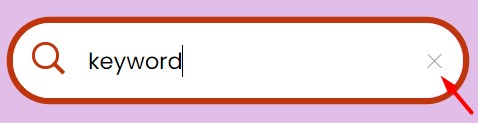
Очищающий крестик
Иконка крестик стирает поисковое слово, введенное пользователем.
<span class="clear" onclick="document.getElementById('SearchInput').value = ''"></span>
.clear{
position: absolute;
top: 50%;
transform: translateY(-50%);
right: 15px;
width: 15px;
height: 15px;
display: block;
background: #fff;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
.clear:before{
position: absolute;
content: '';
width: 1px;
height: 15px;
background: #999;
transform: rotate(45deg);
}
.clear:after{
position: absolute;
content: '';
width: 1px;
height: 15px;
background: #999;
transform: rotate(315deg);
}

Посмотрите пример на CodePen





