Скрипт поиска по сайту от Google с показом рекламы Адсенс — настройка и размещение формы и результатов поиска от Гугла
Это вторая статья из серии по заработку в инете (тут более 15 способов описано) и посвящена она будет работе с системой контекстной рекламы Гугл Адсенс.
В первой статье мы подробно рассмотрели регистрацию и создание аккаунта в Google AdSense, научились работать с рекламными объявлениями, а так же узнали про такой способ вывода заработанных в этой системе денег, как Рапида (тут читайте про Rapida Online подробнее; кстати, советую задуматься об открытии ИП).

Итак, будем считать, что вы разобрались с бесплатными вариантами создания своего сайта и поэтому сегодня мы попытаемся убить двух зайцев — поставим скрипт поиска по сайту от Google, который позволит улучшить качество встроенного в вашу CMS (систему управления контентом), а так же настроим показ в его результатах рекламных блоков AdSense, которые помогут вам получить дополнительный доход. Совместим, так сказать, приятное с полезным.
Настройка и получения кода скрипта поиска от Google
Я, например, уже давно задумывался об использовании поискового алгоритма от Google или Яндекса (тут про поиск от Яндекса читайте), потому как встроенный в Вордпресс не устраивал меня (да и посетителей блога, наверное, тоже) как по качеству, так и по удобству предоставляемых результатов. Думаю, что практически тоже самое можно сказать и о его аналогах в Joomla и других популярных движках (здесь читайте про бесплатные CMS, которые стоит попробовать).
В статье про то, как искать в Гугле я писал, что вы получаете профессиональный, проверенный временем инструмент, который будет вести поиск только по вашему ресурсу или же по ряду ваших проектов, форумов и блогов.
Единственное затруднение, которое здесь может при этом возникнуть — искать Гугл будет только по тем страницам вашего проекта, которые находятся в его индексе. Поэтому, если ваш ресурс на данном этапе развития не очень хорошо и своевременно индексируется, то возможно вам стоит немного подождать пока он проиндексируется полностью.
Со временем (а особенно после установки AdSense) индексация станет достаточно оперативной для того, чтобы можно было этим делом начать пользоваться.
Ну и, конечно же, хорошо то, что в результатах поиска русского Гугла(поисковой выдаче) по вашему сайту будут показываться объявления Адсенса, за клики по которым вы будет получать дополнительный доход.
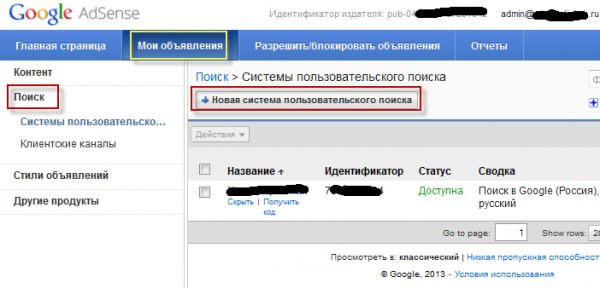
Для начала вам нужно будет войти в систему Адсенса под своим логином (как его получить, читайте по ссылке из начала этой статьи). На главной странице AdSense необходимо выбрать из верхнего меню вкладку «Мои объявления», а на открывшейся вкладке в левом меню щелкнуть по вкладке «Поиск»:

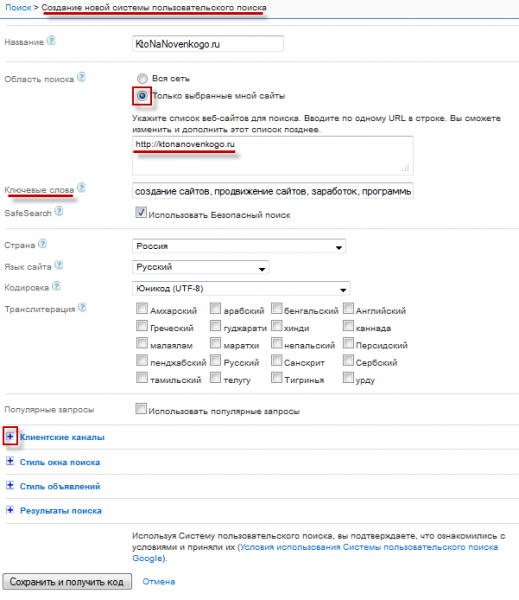
Нажимаете кнопку «Новая система» и заполните имеющиеся там поля:

Нужно будет выбрать область поиска: либо он будет вестись по всей сети интернет ( тут про WWW и всемирную паутину читайте), либо только по тем сайтам, которые выберете вы. Очевидно, что нам нужен второй вариант и останется только перечислить их в расположенной чуть ниже форме.
Далее в поле «Ключевые слова» вам нужно ввести фразы, характеризующие тематику вашего проекта. Для чего это нужно? Для показа релевантных содержанию вашего сайта объявлений контекстной рекламы AdSense.
Дело в том, что если посетитель вашего сайта введет в поисковой строке какое-нибудь слово, которое имеет очень широкую область применения, например, «счетчики», то в результатах поиска по вашем сайту будут найдены все страницы, на которых встречается слово «счетчики». Но среди объявлений Адсенса в этом случае могут появиться предложения о приобретении счетчиков для воды и прочее, если вы в явном виде не укажете ключевые слова в этом поле.
В следующих полях вам нужно будет выбрать язык своего ресурса, кодировку русского языка (для WordPress и Joomla 1.5 используется Юникод (UTF-8) — здесь подробнее про кодировки и кракозябры читайте), а так же укажите вашу страну.
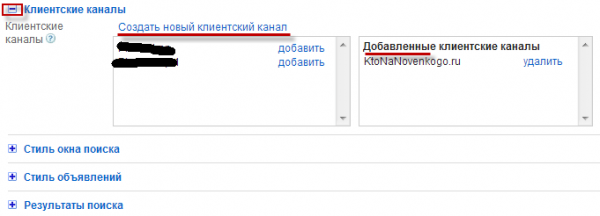
Нажав на плюсик напротив вкладки «Клиентский канал» вы можете задать вручную название канала для рекламных блоков, которые будут крутиться в поиске по вашему сайту. Для этого вам нужно будет щелкнуть по ссылке «Создать канал» и придумать для него название.

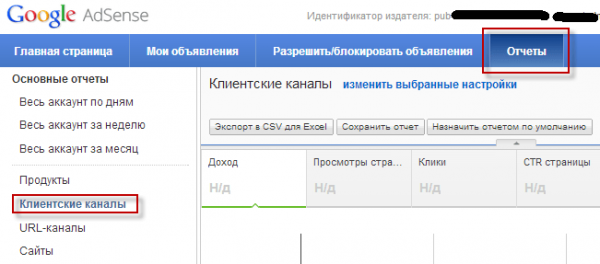
Этот канал позволит вам отслеживать количество кликов, которое сделали посетители по объявлениям Google AdSense в результатах поиска по вашему сайта. Вы сможете посмотреть это на странице отчетов о вашем заработке:

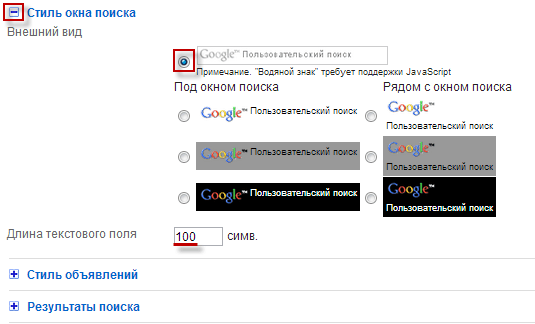
Откройте вкладку «Стиль окна», где задается внешний вид и длина поля для ввода поискового запроса (в символах). Вы можете поставить галочку рядом с одним из семи различных вариантов формы (тут можно почитать про Html вебформы) поиска Google по сайту. В общем-то, все довольно наглядно:

Если вы сейчас не знаете точное значение для длины поля текста, то можете задать примерное значение, а затем подкорректировать его уже в полученном коде.
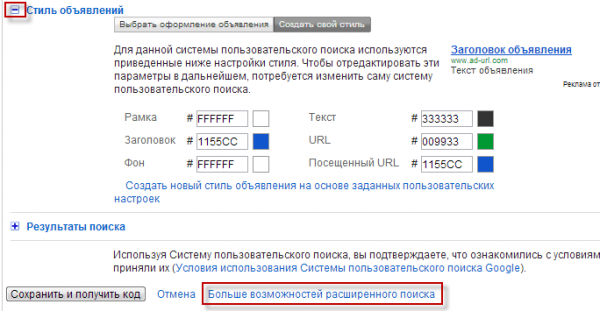
Теперича давайте за вкладку «Стиль объявлений» поговорим. Здесь имеется возможность задать цветовое решение заголовков, ссылок, фона и т.п. с помощью соответствующих инструментов:

Если вам этого мало, то смело жмите на ссылку приведенную в самом низу — Больше возможностей расширенного поиска. В результате вы попадете на страницу, где можно настроить очень многое.

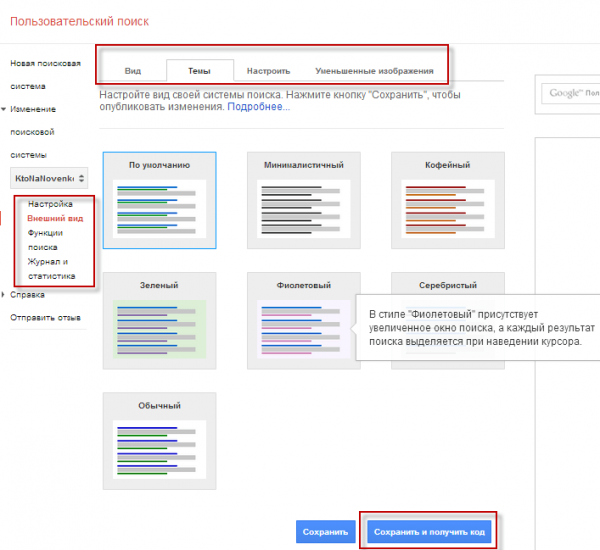
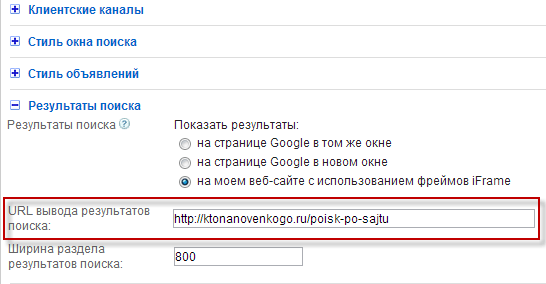
Можно выбрать и получить код новой формы поиска, выбрать цветовое оформление для страницы с результатами (показано на скриншоте), да и еще много чего сможете выбрать. Потом главное не забудьте сохранить изменения и при необходимости заметите код формы или страницы результатов.
Подробно на этом останавливаться не буду, ибо очень уж много там всего и проще вам самими все это попробовать и посмотреть на произведенный эффект.
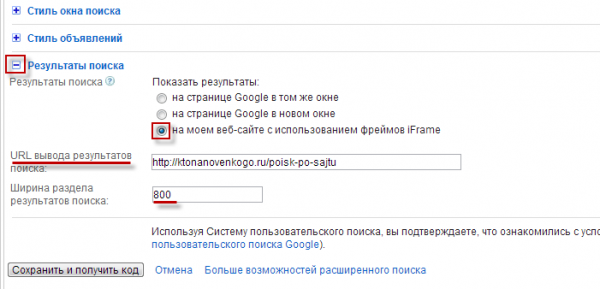
Поехали дальше. Откройте вкладку «Результаты поиска», где вы можете выбрать один из трех вариантов:

При выборе первых двух вариантов, результаты поиска по вашему сайту будут отображаться на странице поисковой системы Google, а отличаться эти варианты будут только способом открытия — в этом же окне, либо в новом. Мне больше по душе второй способ.
Третий вариант гораздо более интересен — результаты будут отображаться на странице вашего проекта. Но при этом он потребует от вас дополнительных телодвижений, т.к. вам придется ввести Урл той страницы вашего ресурса, где будут отображаться результаты поиска. При этом будет задействована технология Iframe (здесь про нее и обычные фреймы читайте всю правду), поэтому придется еще указать ширину отводимой этой области.
Естественно, что эту страницу нужно будет предварительно создать на своем ресурсе. А ширину указывать лучше меньшую, чем область для вывода текста статей на страницах вашего ресурса (чтобы не перекосился дизайн).
Итак, для реализации третьего варианта нужно будет создать новую пустую страницу на своем ресурсе, скопировать ее URL и вставить в поле показанное на предыдущем скриншоте. Такую страницу не сложно создать для проекта на Joomla или же блога на WordPress. Но проблема состоит в том, что она не должна фигурировать ни в одном меню, т.к. полезной информации на ней не будет.
Создание страницы результатов поиска в Joomla и Вордпресс
По умолчанию, в Joomla любая страница должна находиться в каком-либо меню. Поэтому для начала нужно будет создать фиктивное меню (в админке Джумлы выбрать «Все меню» — «Меню», и в открывшемся окне нажать на кнопку «Создать», справа вверху), которое вы не будете вставлять в модуль и отображать во ФронтЭнде. Вписываете его название и сохраняете изменения.
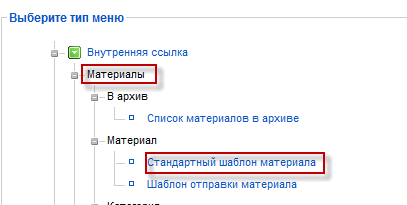
Затем выбираете «Все меню» — «Название созданного вами» и в открывшемся окне нажимаете на кнопку «Создать» справа вверху. Далее выбираете из раскрывающегося списка «Материалы» — «Стандартный шаблон материала».

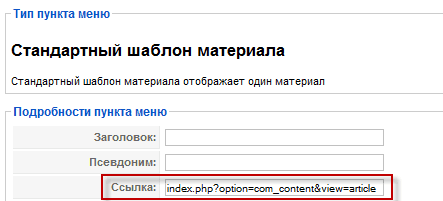
Затем в настройках пункта меню Joomla вам нужно будет вписать в соответствующее поле ее название и скопировать получившийся адрес из поля «Ссылка:».

Адрес задан в относительном виде (про относительные и абсолютные ссылки читайте тут, а так же про URL адреса), поэтому перед ним вам нужно будет дописать что-то типа https://ktonanovenkogo.ru.
Все, нажимаете кнопку «Сохранить» для завершения создания пункта, а затем вставляете полученный таким сложным путем Урл в поле «URL вывода результатов поиска», на странице мастера настройки AdSense.

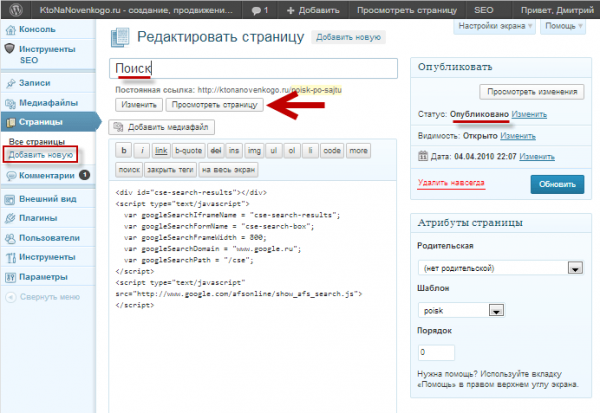
Для создания новой статической страницы блога на WordPress вам нужно будет зайти в его админку и выбрать из левого меню пункт «Страницы» — «Добавить новую». Вводите ее заголовок и жмете на кнопку «Опубликовать».
Ее URL вы можете скопировать, щелкнув правой кнопкой мыши по кнопке «Посмотреть» и выбрав пункт контекстного меню «Копировать ссылку».

Но остается одна нерешенная проблема. Новая страница будет отображаться в меню вашего блога, если оно у вас есть. Пользователи будут видеть ее, но при переходе на нее ничего там не обнаружат и будут находиться в непонятках, а зачем она вообще нужна.
Чтобы это пофиксить, нужно будет открыть на редактирование файл из используемой вами темы оформления WordPress, в котором прописано данное меню. В моем случае, это файл header.php из каталога wp-content/themes/Название_папки_с_вашей_темой_оформления. Меню там задается строкой кода следующего вида:
<?php wp_list_pages(‘sort_column=menu_order&depth=1&title_li=’);?>
Для того, чтобы запретить отображать в нем статическую страницу с результатами поиска, вам нужно будет сначала узнать ее ID (Как узнать ID рубрики или страницы в WordPress написано тут), а затем дописать в эту строку кода, используя знак «&» в качестве разделителя, следующее:
exclude=2860
где вместо 2860 нужно будет вписать упомянутый ID. В результате получится, примерно, так:
<?php wp_list_pages(‘depth=1&exclude=2860&sort_column=menu_order&title_li=’ . (») . » ); ?>
Добавляем скрипт формы и результатов поиска Google на сайт
Новую вебстраницу мы создали, теперь самое время вставить в нее скрипт, который вы получите нажав на кнопку «Сохранить и получить код».

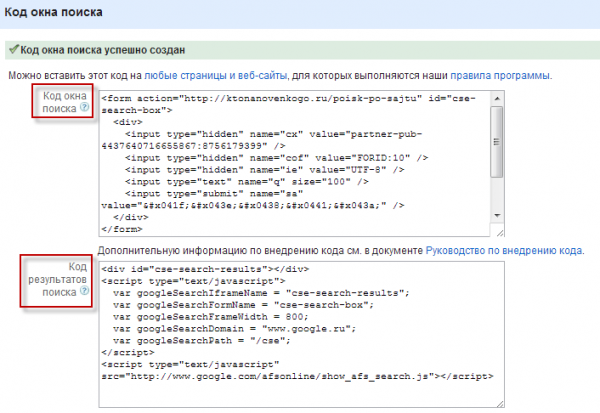
Вам будет предложено два фрагмента скрипта, из которых нас в данном случае интересует второй:

Но я решил добавить в это код еще и форму Google поиска по сайту, чтобы пользователь мог набрать новый запрос на этой же странице с результатами. Для этого я добавил к исходному коду отображения результатов первый фрагмент скрипта.
Скрипт формы для ввода поисковых запросов вашими посетителями (его код приведен первым на предыдущем скриншоте) нужно будет вставить в шаблон вашего сайта в такое место, чтобы окно поиска отображалось бы на всех вебстраницах. В Joomla вы можете использовать для этой цели модуль «Произвольный HTML-код». Как это сделать, описано в этой статье на примере вставки кода счетчика посещаемости в Джумлу.
Для своего блога на WordPress я воспользовался уже имеющимся в шаблоне окном поиска, адаптировав его для Google. Его внешний вид при этом остался прежним, максимально соответствующим дизайну блога, а вот сам поиск теперь осуществляется с помощью алгоритмов самой мощной поисковой машины в мире, в его результатах идет показ рекламных блоков Google AdSense.
Для этого мне пришлось скрестить ежа с ужом, т.е. изменить скрипт стандартного поиска по блогу с учетом кода полученного по материалам этой статьи.
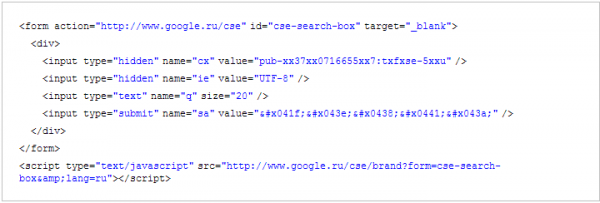
Полученный от Гугла скрипт для моего блога выглядел так:

Стандартный код, который находился в файле searchform.php в папке с используемой мною темой оформления WordPress, выглядел так:

Скрестив ежа с ужом я получил следующий скрипт, который сейчас и используется:

Вдаваться в детали произведенных изменений я не буду, ибо уж очень это объемно получится, а статья и так уже не маленькая получилась. Поэтому оставляю анализ кода на ваше усмотрение, думаю, что при детальном сравнении вы быстро во всем разберетесь.
Также советую почитать: Как зарабатывать больше в контекстной рекламе Google Adsense http://sosnovskij.ru/google-adsense-secrety-uspeha/ — восемь секретов успешной работы с блоками контекстной рекламы.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Источник: ktonanovenkogo.ru