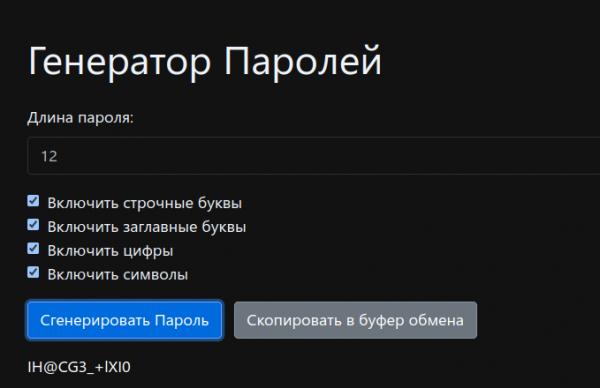
Генератор паролей на JavaScript

Доброго времени суток! Сегодня мы с Вами создадим простой генератор паролей на JavaScript.
Пароли, которые будут создаваться данным генератором подойдут в качестве хороших паролей для регистрации
на различных сервисах.
Итак, рассмотрим код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Генератор Паролей</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
<h1 class="mb-4">Генератор Паролей</h1>
<div class="form-group">
<label for="length">Длина пароля:</label>
<input type="number" class="form-control" id="length" value="12" min="6" max="50">
</div>
<div class="form-group">
<div class="form-check">
<input type="checkbox" class="form-check-input" id="lowercase" checked>
<label class="form-check-label" for="lowercase">Включить строчные буквы</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="uppercase" checked>
<label class="form-check-label" for="uppercase">Включить заглавные буквы</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="numbers" checked>
<label class="form-check-label" for="numbers">Включить цифры</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="symbols" checked>
<label class="form-check-label" for="symbols">Включить символы</label>
</div>
</div>
<button type="button" class="btn btn-primary mr-2" onclick="displayGeneratedPassword()">Сгенерировать Пароль</button>
<button type="button" class="btn btn-secondary" onclick="copyToClipboard()">Скопировать в буфер обмена</button>
<p class="mt-3" id="password"></p>
</div>
<script>
function generatePassword(length, lowercase, uppercase, numbers, symbols) {
const charset = [];
if (lowercase) charset.push("abcdefghijklmnopqrstuvwxyz");
if (uppercase) charset.push("ABCDEFGHIJKLMNOPQRSTUVWXYZ");
if (numbers) charset.push("0123456789");
if (symbols) charset.push("!@#$%^&*()-_=+");
const charsetString = charset.join('');
let password = "";
for (let i = 0; i < length; i++) {
const randomIndex = Math.floor(Math.random() * charsetString.length);
password += charsetString[randomIndex];
}
return password;
}
function displayGeneratedPassword() {
const length = parseInt(document.getElementById("length").value);
const lowercase = document.getElementById("lowercase").checked;
const uppercase = document.getElementById("uppercase").checked;
const numbers = document.getElementById("numbers").checked;
const symbols = document.getElementById("symbols").checked;
const password = generatePassword(length, lowercase, uppercase, numbers, symbols);
const passwordField = document.getElementById("password");
passwordField.textContent = password;
passwordField.style.color = "#000"; // пароль должен быть виден на фоне страницы
}
function copyToClipboard() {
const passwordField = document.getElementById("password");
const passwordText = passwordField.textContent;
// Создаем временный элемент ввода
const tempInput = document.createElement("input");
tempInput.value = passwordText;
document.body.appendChild(tempInput);
// Выбираем весть текст в этом элементе
tempInput.select();
tempInput.setSelectionRange(0, 99999); // Для мобильных устройств
// Копируем текст в буфер обмена
document.execCommand("copy");
// Удаляем временный элемент ввода
document.body.removeChild(tempInput);
alert("Пароль скопирован в буфер обмена!");
}
</script>
</body>
</html>
Вот такой генератор паролей мы с Вами рассмотрели в данной статье. А для тех, кто заинтересовался возможностями
языка JavaScript, у меня есть отличный видеокурс «Программирование на JavaScript с Нуля до Гуру 2.0″, который научит Вас программировать на одном из самых востребованных языков программирования в мире — языке JavaScript.